ScratchからPythonへ!本格言語への進級をスムーズに。「スタートアップ講座」をご紹介
ラボニュース
LAB NEWS



2023.09.22
コース紹介
アドバンスコース
プレミドルコース
ミドルコース
テーマ:
Scratch(スクラッチ)からPython(パイソン)、その先へ。教室で本格プログラミング言語への進級準備をする「スタートアップ講座」

小学生から学べるプログラミング教室・Kidsプログラミングラボ です。
私たちの教室の強みは、やさしい内容だけで終わらず、
英語記述の本格的なプログラミング言語まで学べる、体系的なカリキュラムが整備されていること。
ただ、新しい言語に初めて触れるときは、ちょっぴり不安があるかもしれません。
大丈夫!
Kidsプログラミングラボでは、英語で書くテキスト言語のコースに上がる前に
「スタートアップ講座」が用意されています。
新しく必要になる知識やエディタの使い方をあらかじめ学んでおくことで、
無理なくステップアップできます。
ここでは、Python、HTML/CSS/JavaScript、Unity(C#)の各コースに上がる前に受講する「スタートアップ講座」をちらっとご紹介。
安心して進級してくださいね。
Scratchと比べながらPythonによるテキスト記述へ移行
初めて英語記述の本格言語を学ぶ【プレミドルコース】

アプリを作りながら、楽しく学べる
Python(パイソン)は、Kidsプログラミングラボで最初に学ぶ、英語記述の本格言語です。
受講対象は主に、子ども向けソフトScratch(スクラッチ)コースでプログラミングの基礎知識を培った生徒。
とはいえ、英語でプログラムを書くのは初めてのことだから、ドキドキしちゃうのも無理ありません。
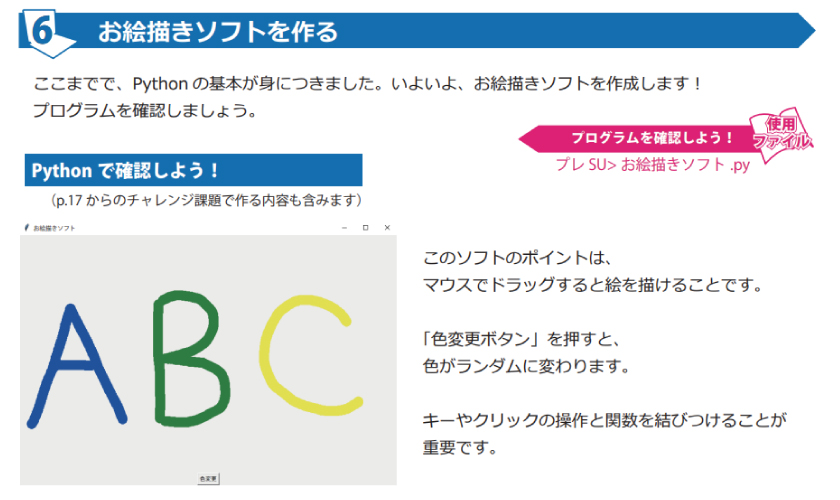
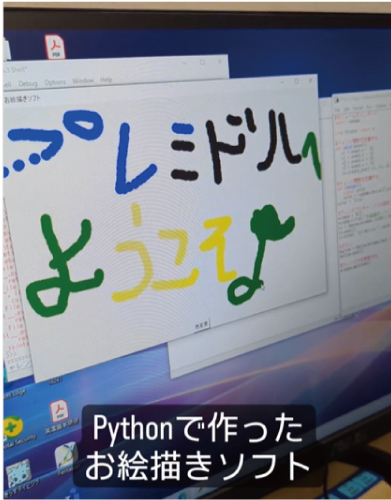
このコースのスタートアップ講座では、「お絵描きソフト」を作ります。
準備用講座とはいえ、実際にアプリを作ることができるから、楽しく学べるのがいいところです。

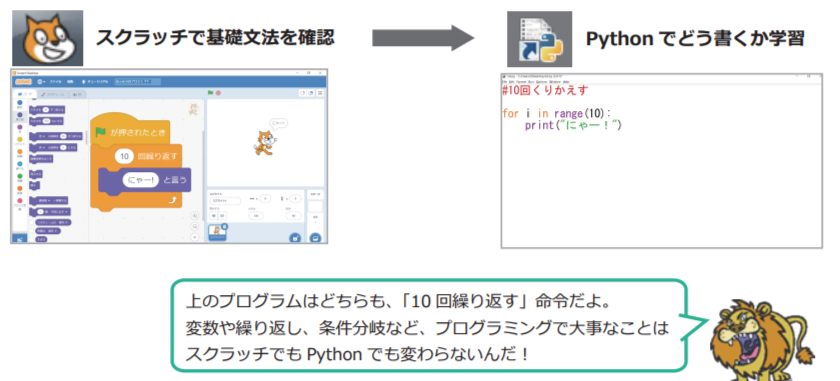
まず、慣れ親しんだScratchで「お絵描きソフト」を作成し、プログラムのしくみを把握。
実行して内容を確認したあと、同じ動きをPythonで作っていきます。

変数や繰り返し、条件分岐など、プログラミングで大事なことはScratchでもPythonでも変わりません。
Scratchで作った動作を、Pythonではどう表現するのか?
ふたつを比べて考えることで、理解が自然と深まります。

Pythonで「お絵描きソフト」を制作するといっても、いきなり作り始めることはしません。
まず基本操作を学んだあとに、ソフトの作成に移ります。
ウィンドウの役割や、データの保存方法などを、しっかり身につけてから、ソフトを作りはじめましょう。
「お絵描きソフト」ができあがったら、自分好みにアレンジもできます 。
色を変えるしかけを作ったり、色の種類を増やしたり……。
Pythonでいろいろなことができると実感できる、スタートアップ講座。
次回からの授業に期待がふくらみます。
全国の教室より「スタートアップ講座、実施しました!」
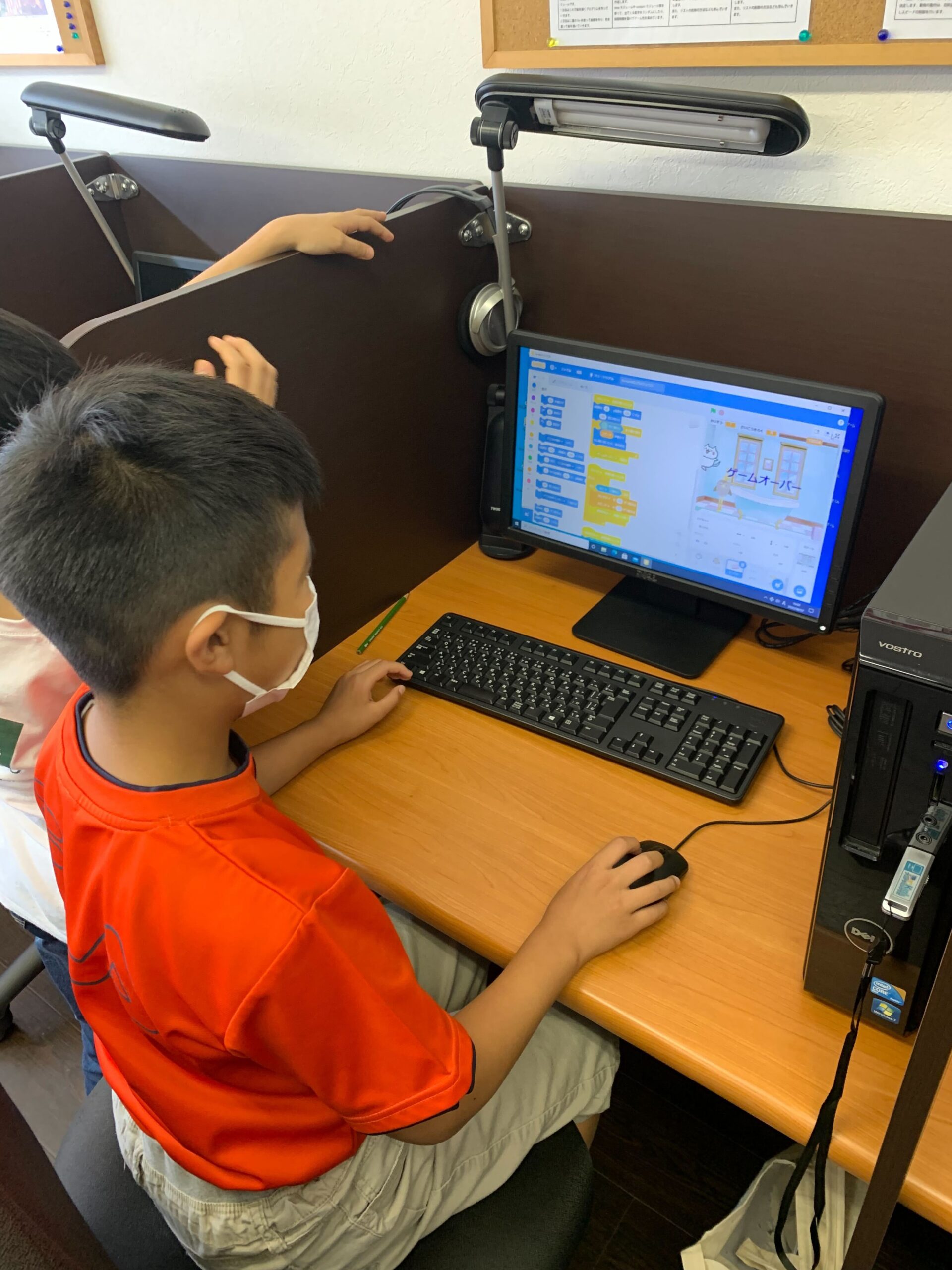
Pythonコースのスタートアップ講座を実施した様子が、届きました。
\リアル授業レポ/
「いきなりだと不安なので、”Scratchの内容をPythonでプログラミングするとどうなるかな?” というところから入っていきます。
英語記述のプログラミングができるか心配だった様子ですが、スタートアップ授業で解消されたみたいで、良かったです。意欲的に取り組んでくれて、『ここを変更したらどうなるんだろ?』など改造を楽しんでいました」
(埼玉県 南浦和教室 インスタグラムより)
\リアル授業レポ/
「Pythonで制作したお絵描きソフト。ペンの太さや色を、ランダムに変更できるボタンを設置したりしました」

(岡山ドルフィン教室 インスタグラムより。リンク先で、実際に作ったソフトの動画が見られます)
HTML/CSS/JavaScriptコース
Webサイトを作る3つの言語に触れる【ミドル】

3つの言語の役割を知り、ブラウザで表現
ミドルコースでは、ブラウザ上で動くゲームやアプリの作り方を学びます。
スタートアップ講座でWebサイトを作る3つの言語「HTML・CSS・JavaScript」の関係を知り、
実際にブラウザで表現していきます。
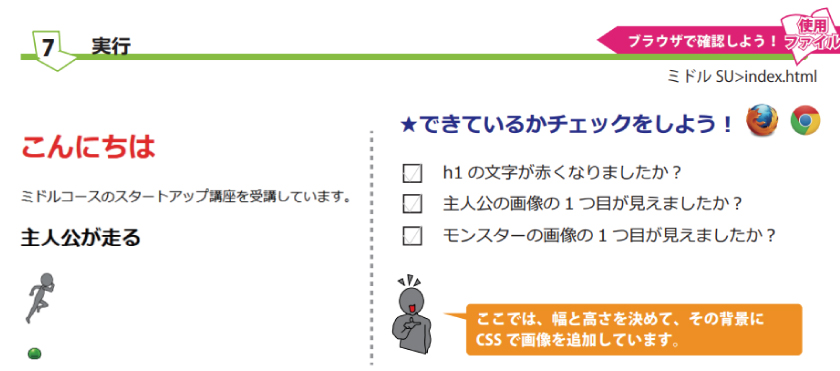
・HTML…文章や図の骨格にあたるプログラム
・CSS…文章や図の見せ方を決めるプログラム
・JavaScript…Webサイトの動きを表現するプログラム

3種類の言語を、はじめからすべて記述するのではありません。
まずHTMLを書き、次にCSSを加え……と少しずつ記述していき、節目ごとに実行。正しくできているか確認します。
それぞれの言語の役割が目に見えてわかるだけでなく、だんだん仕上がっていく達成感も味わえます。

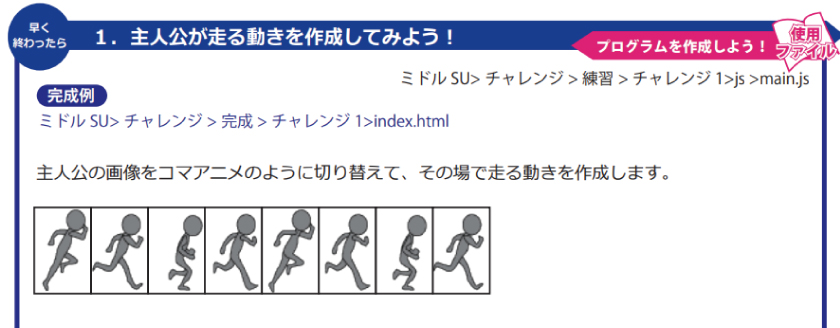
最後に、JavaScriptでキャラクターを動かすチャレンジも!
ブラウザ上で、思い通りの動作を実現させる喜びを、スタートアップ講座で感じてください。
ここで得た基礎知識をもとに、授業では2年かけて、ブラウザ上で動くゲームや、ホームページ、アプリを作成していきます。
全国の教室より「スムーズに進めることができました!」
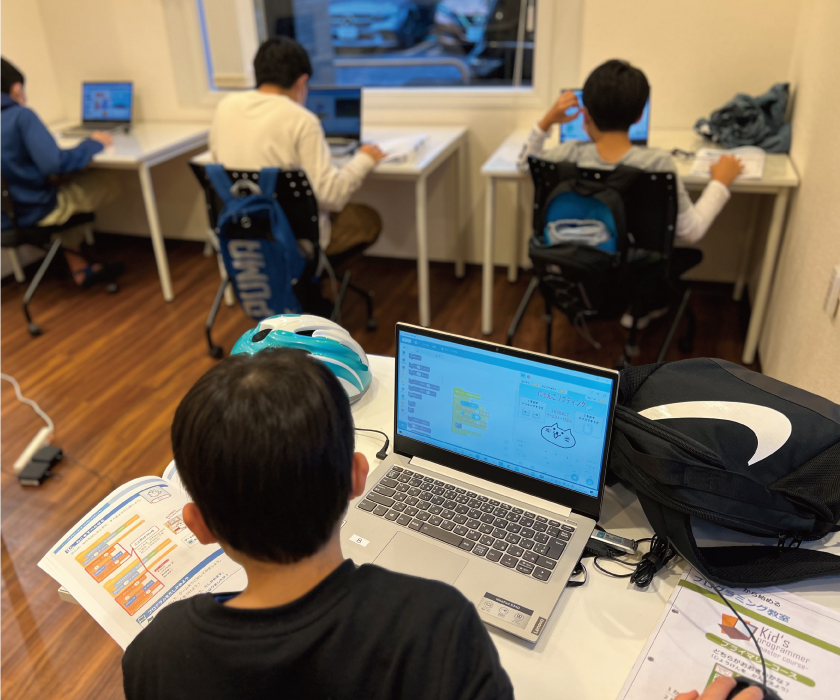
下で紹介するのは、HTML/CSS/JavaScriptコースの授業の様子です。
スタートアップ講座のレポートではありませんが、進級したての生徒たち、あっという間に慣れたようです。
\リアル授業レポ/
「『新しい言語……』『3つも同時に言語を使うの??』レッスン前に口にしていた不安もなんのその、
先生が少し授業の最初にレクチャーをしただけで、スラスラと作業を進めていました(^^) この対応力と理解力は今までのコースで培ってきた経験や知識が大きいと、安心とともに感動を覚えます」
(東京都 国分寺教室 トピックスより)
Unity(C#)コース ゲーム開発エンジンの動かし方、特有の機能を知る【アドバンス】

初歩から少しずつ、Unityならではの動きを学ぶ
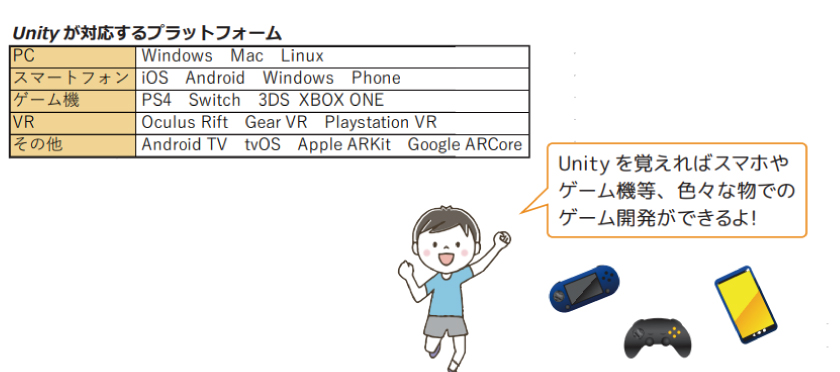
現実世界のように動くゲーム制作を可能にする開発環境・Unity(ユニティ)。
複雑な動きを命令するプログラミング言語・C#(シーシャープ)。
高度な内容を学ぶコースですが、
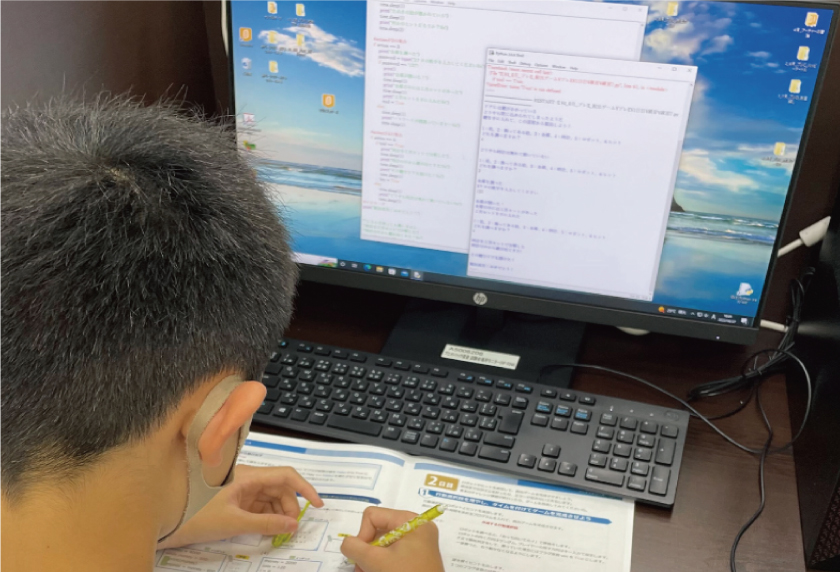
スタートアップ講座では「Unityって何?」「C#って何?」という初歩の知識から理解していきます。
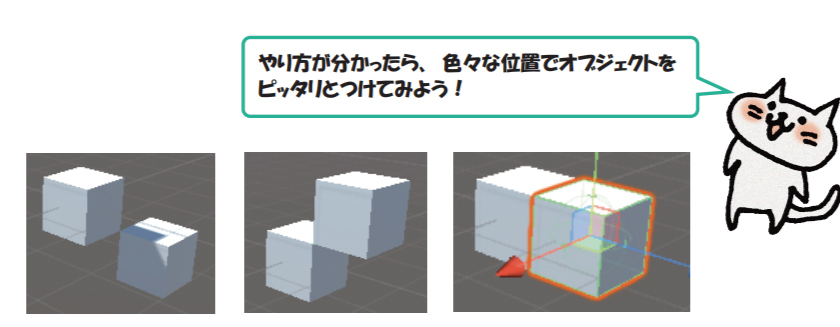
その後、基本的な動かし方を学び、Unityならではの機能を少しずつ知ることができるようになっています。


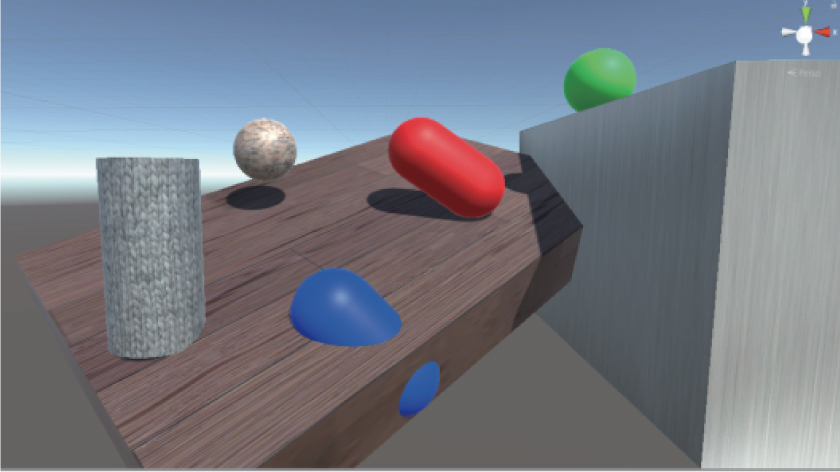
Unityの魅力のひとつが、リアルな動きの再現。
スタートアップ講座でも、重力や質感を加えて、こんなに立体的な表現ができちゃいます。
腕が鳴りますね。

不明点をいつでも解決できる「リファレンス」つき
サブテキストとして、「リファレンス」がついてきます。
Unity(C#)プログラミングに必要な知識や構文を、まとめたもの。
スタートアップ講座で、内容を一度に覚える必要はありません。
今後の授業でわからないことがあったときに、参照しましょう。
Unityだからできる、現実に近い動きや見た目に手ごたえを感じるスタートアップ講座。
授業では3年かけて2D/3Dゲーム制作を行い、これまでのプログラミング学習の集大成とします。
===================
本格言語へ進級する前に「スタートアップ講座」
Kidsプログラミングラボでは、本格言語へ進級する前に「スタートアップ講座」を実施。
安心して次のステップへ移ることができることをお伝えしました。
各コースの特徴に合わせた内容も、ご覧いただきました。
やさしい内容から本格的なテキスト言語まで、体系的に学べるカリキュラムを備えたプログラミング教室です。
興味がわいたときが、はじめどき。一度、授業を体験してみてくださいね。
おすすめの関連記事
CATEGORY
人気記事
テーマ